- Stitch >
- Triggers
Triggers¶
Introduction¶
MongoDB Stitch triggers enable you to execute application and database logic automatically, either in response to events or based on a pre-defined schedule. Stitch supports three types of triggers:
- Database triggers, which can automatically respond when documents are added, updated, or removed in a linked MongoDB collection.
- Authentication triggers, which execute additional server-side logic when a user is created, authenticated, or deleted.
- Scheduled triggers, which execute functions at regular intervals according to a pre-defined schedule.
Triggers listen for application events of a configured type and are each linked with a specific Stitch function. Whenever a trigger observes an event that matches your configuration, it “fires” and passes the event object that caused it to fire as the argument to its linked function. You can configure the events that cause a trigger to fire based on their operation type as well as other values specific to each type of trigger.
Note
Stitch limits the execution of trigger functions to a rate of 1000 executions per second across all triggers in an application. If additional triggers fire beyond this threshold, Stitch adds their associated functions to a queue and executes the functions once capacity becomes available.
Database Triggers with event ordering enabled are an exception to this rule. Each ordered trigger processes events in order, waiting for the previous event execution to complete before handling the next event. Therefore, only one execution of a particular ordered trigger executes at any given time.
Examples¶
- Stitch UI
- Import/Export
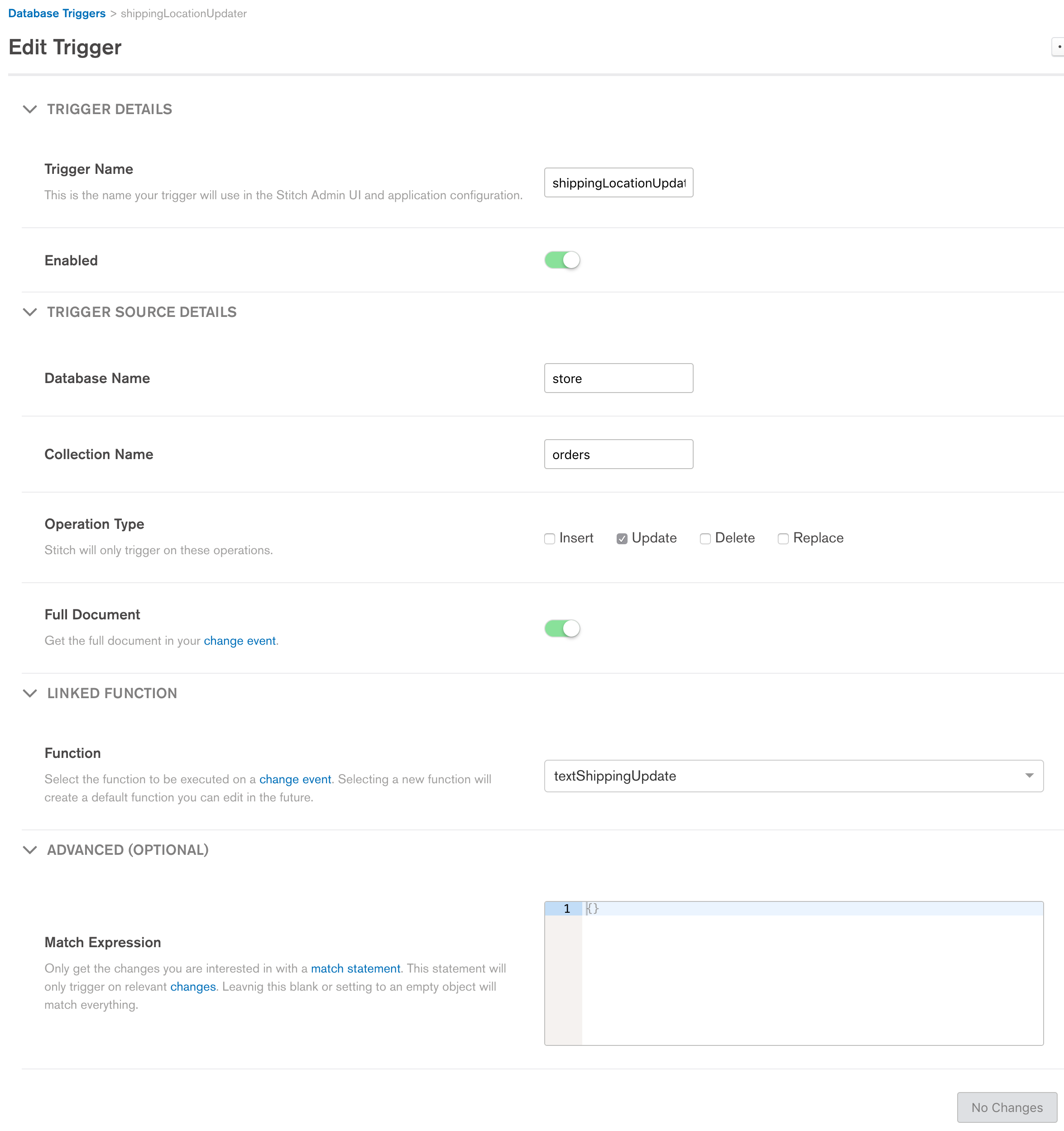
Database Trigger¶
An online store wants to notify its customers whenever one of their
orders changes location. They record each order in the store.orders
collection as a document that resembles the following:
To automate this process, the store creates a database trigger that
listens for UPDATE change events in the store.orders collection.
When the trigger observes an UPDATE event, it passes the
change event object to its associated function,
textShippingUpdate. The function checks the change event for any
changes to the shippingLocation field and, if it was updated, sends
a text message to the customer with the new location of the order.

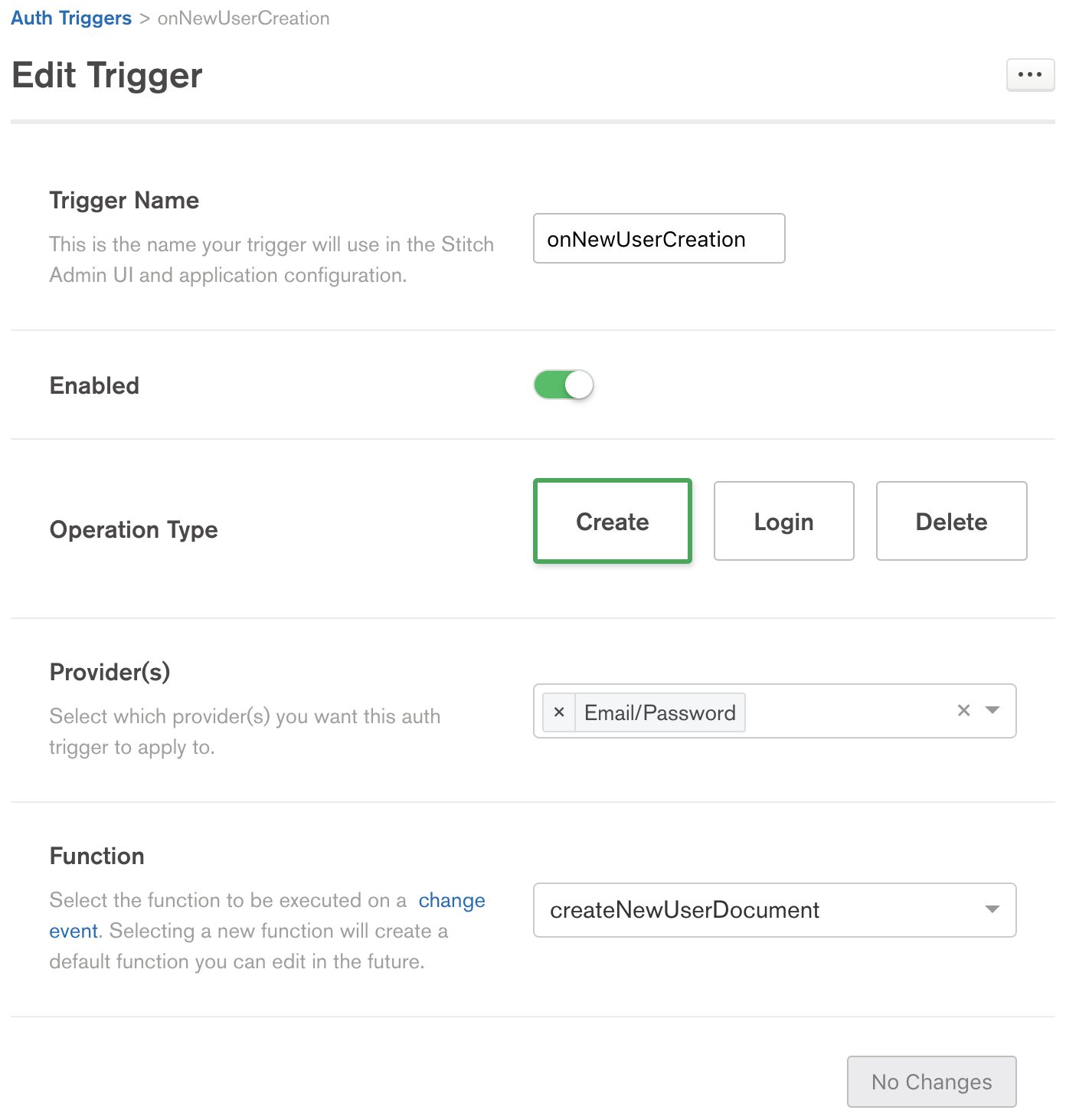
Authentication Trigger¶
An online store wants to store custom metadata for each of its customers
in MongoDB. Each customer should have a document in the
store.customers collection where metadata about them can be recorded
and queried.
To guarantee that each customer is represented in the collection, the
store creates an authentication trigger that listens for newly created
users in the email/password
authentication provider. When the trigger observes a CREATE event,
it passes the authentication event object
to its linked function, createNewUserDocument. The function creates
a new document describing the user and their activity and inserts it
into the store.customers collection.

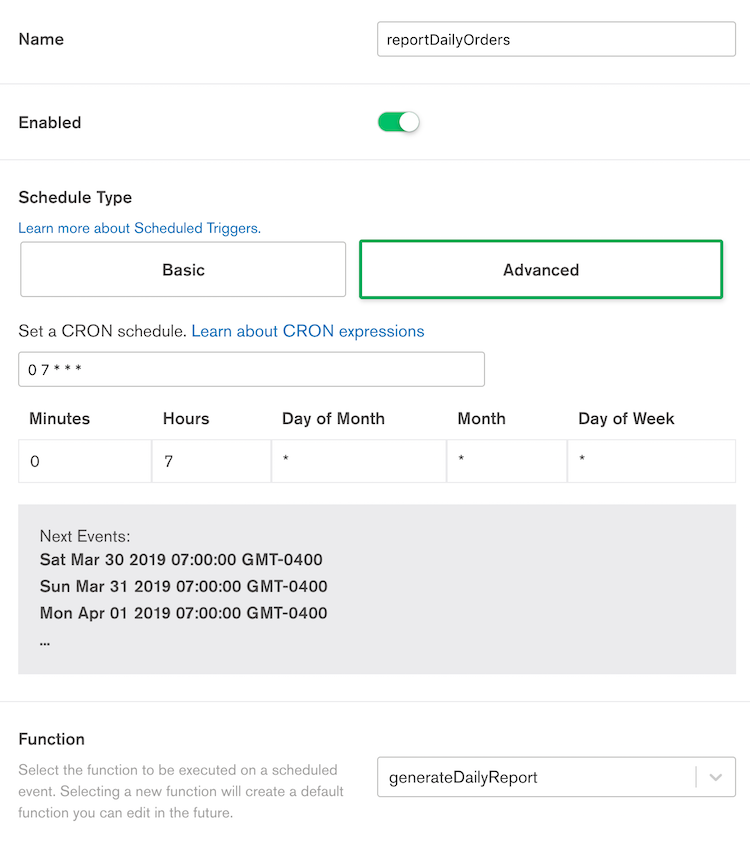
Scheduled Trigger¶
An online store wants to generate a daily report of all sales from the
previous day. They record all orders in the store.orders collection
as documents that resemble the following:
To generate the daily report, the store creates a scheduled
trigger that is scheduled to fire every
morning at 7:00 AM UTC-0400. When the trigger fires, it calls its
linked function, generateDailyReport, which runs an aggregation
query on the store.orders collection to generate the report. The
function then stores the result of the aggregation in the
store.reports collection.